
Game Programming Logic:
Assumptions:
Game Players: Human (Player 1 - ‘X’) vs Human (Player 2 - ‘O')
Difficulty Level: Medium
First Move: Player 1 - ‘X’
Bot's Outcome: Win, Lose or Draw.


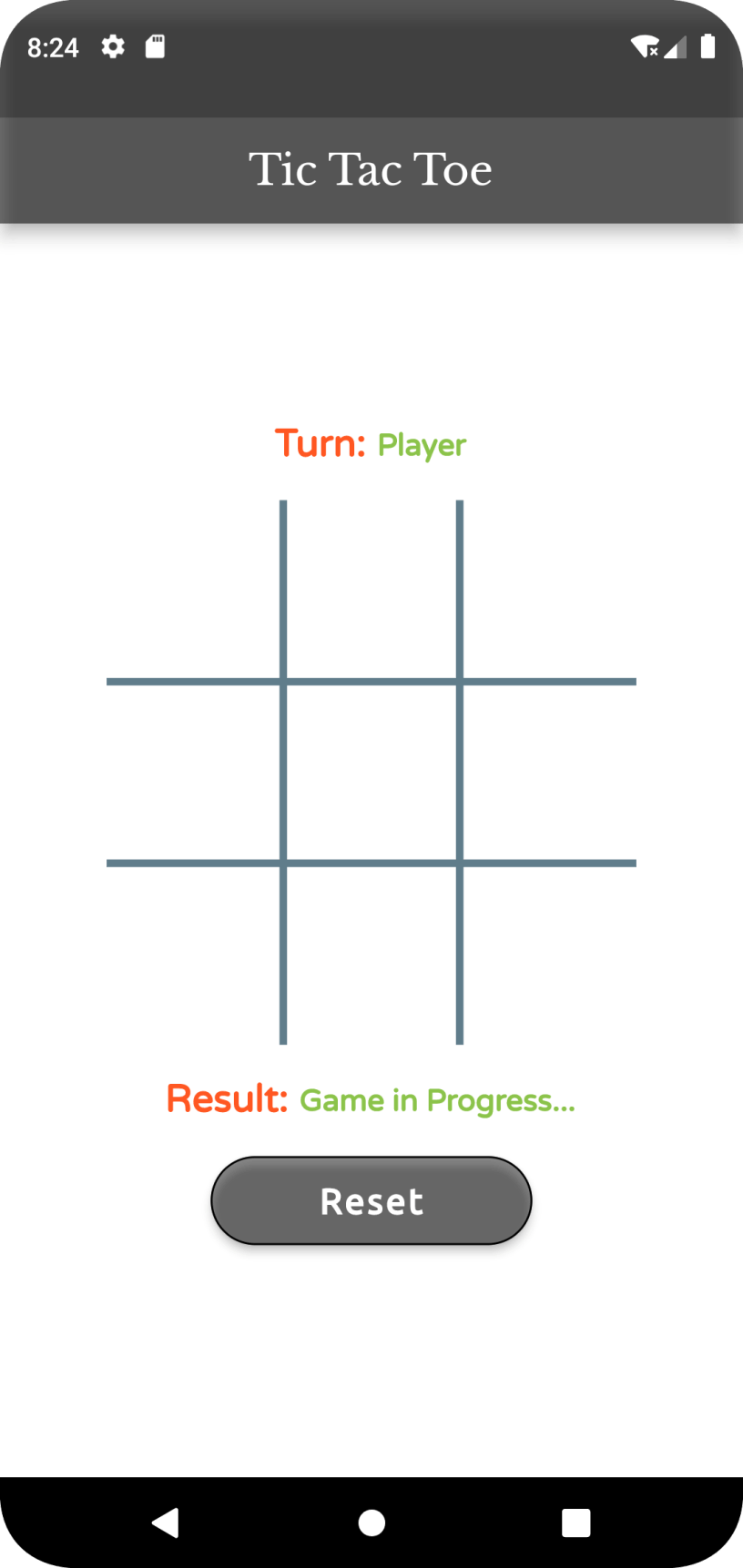
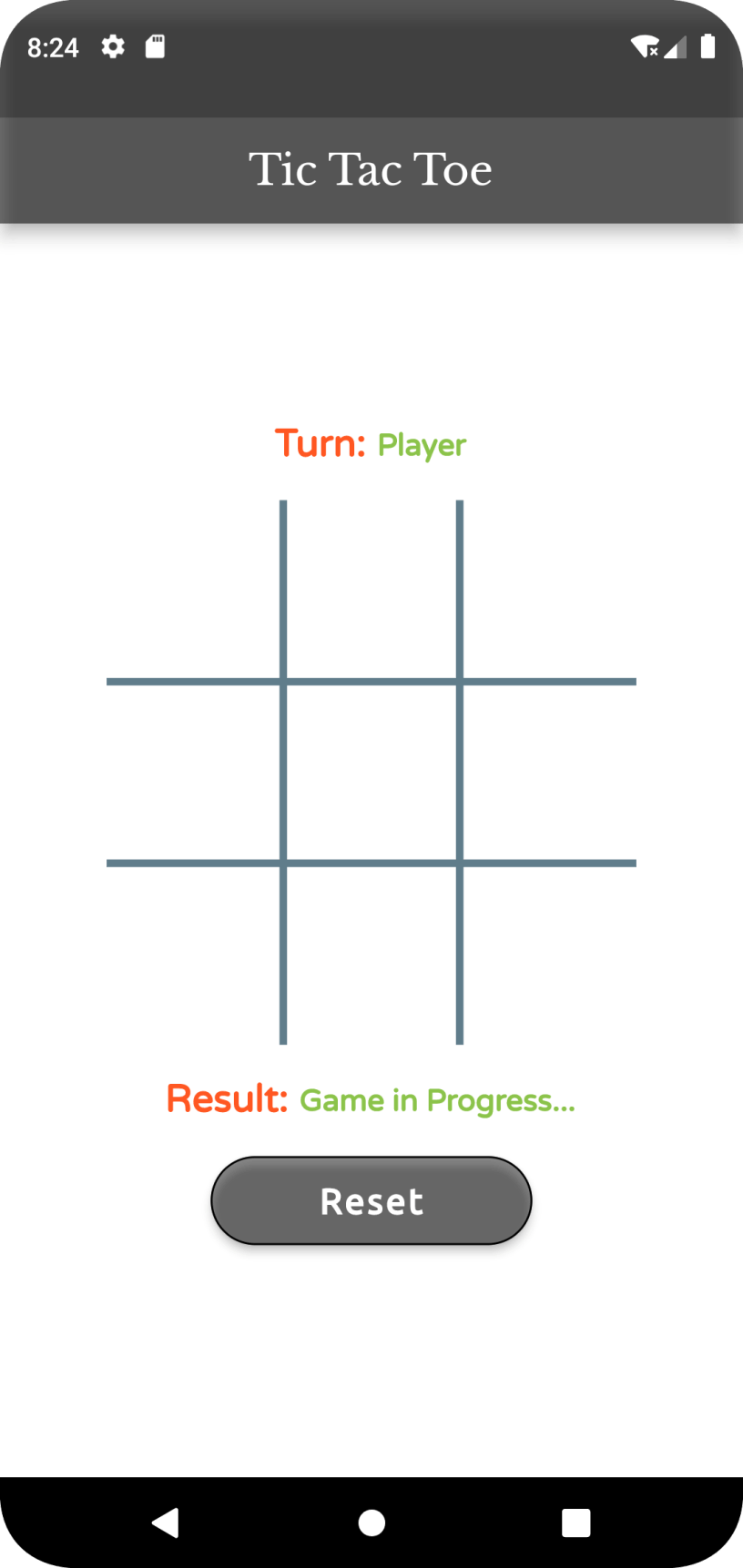
Now, Let us build a Tic-Tac-Toe application using Flutter.

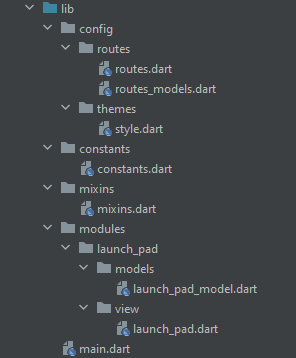
The project consists of the following files.
- routes.dart
- routes_models.dart
- style.dart
- constants.dart
- mixins.dart
- launch_pad.dart (home page)
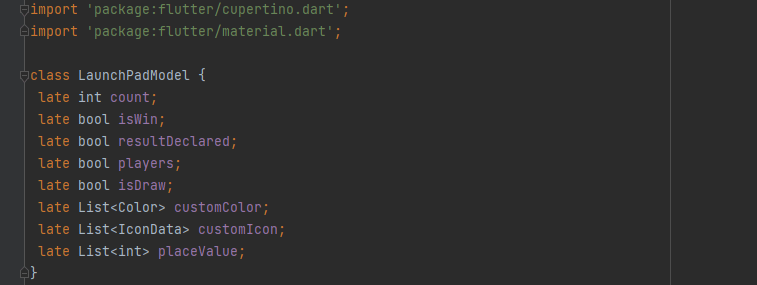
- launch_pad_model.dart (home page)
- main.dart

main.dart consist of main( ) method which consists of runApp( ) function, TicTacToe class extends StatelessWidget and returns MaterialApp with
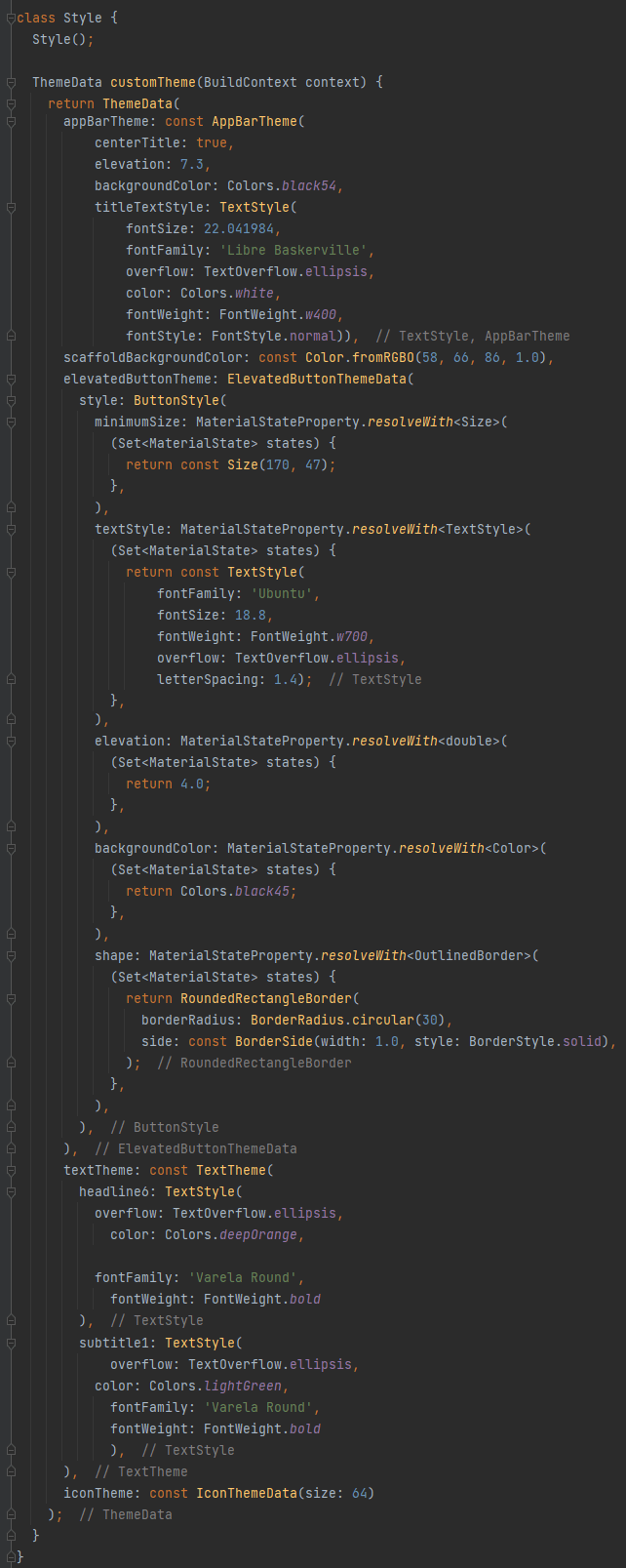
- theme: to provide app theme, ThemeData is returned from class Style - style.dart.
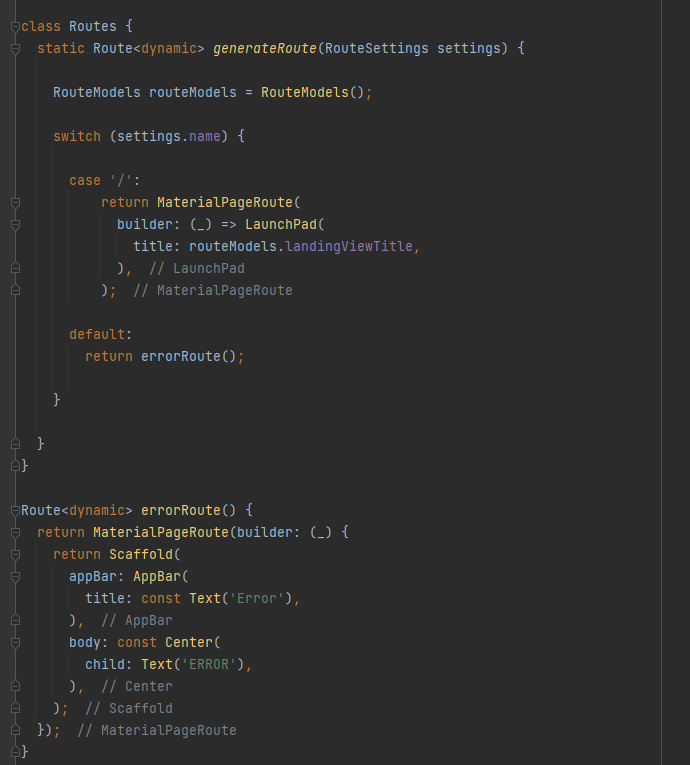
- initialRoute: to provide the initial route, route details are returned from class Routes - routes.dart.

style.dart consists of class Style which returns ThemeData. ThemeData provides the theme for the app Widgets such as appBar, elevatedButton, text, icon.

routes.dart consists of class Routes that return routes to the initial screen of the app.

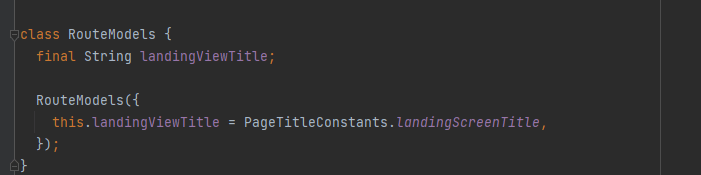
model class for route class

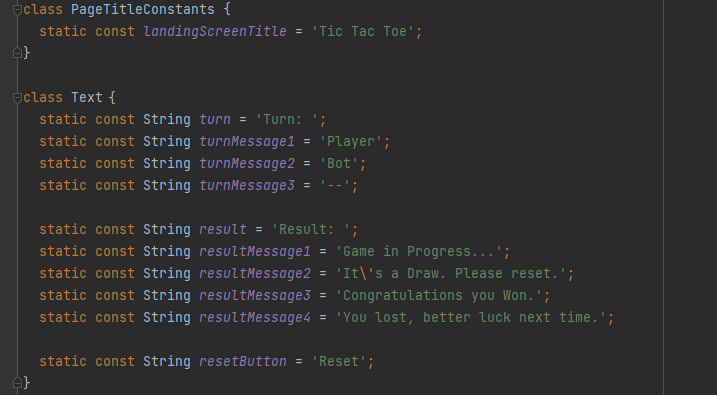
Gives constant values.

model class for launchpad class

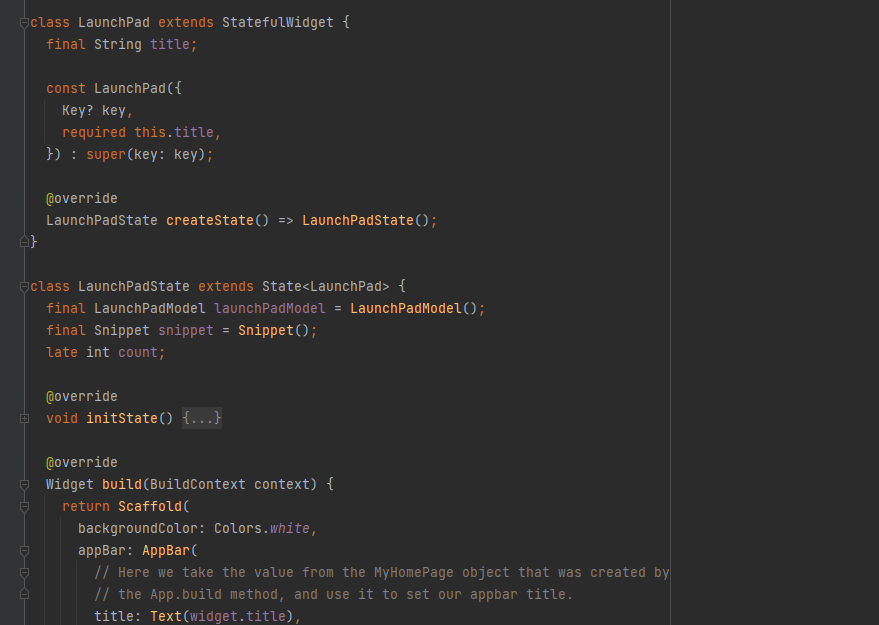
launch_pad.dart consists of class LaunchPad which extends StatesfulWidget.

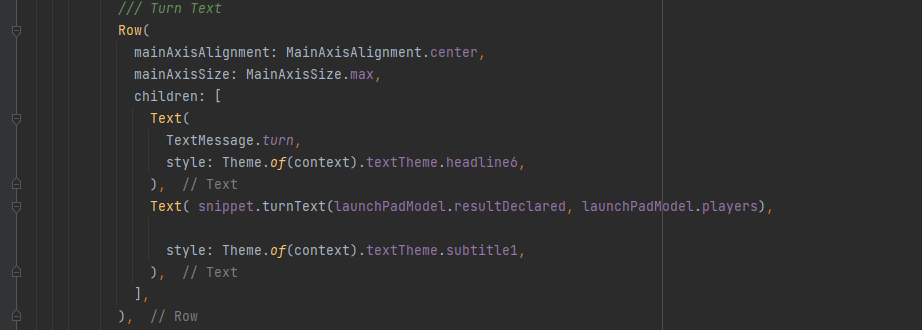
Whose turn to play?
Displays appropriate text message.
- Player 1.
- Player 2.

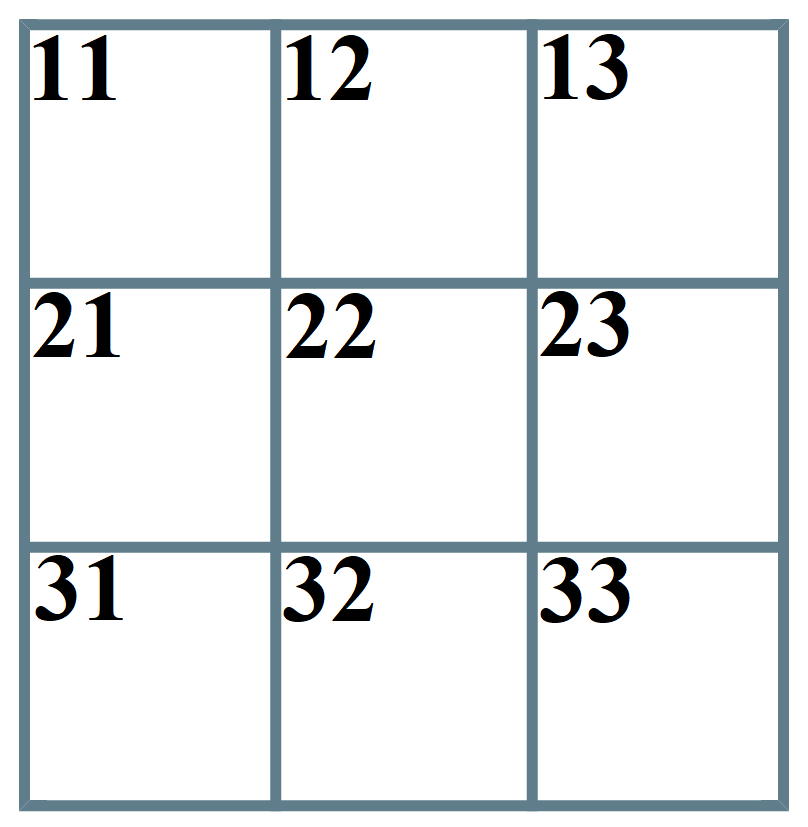
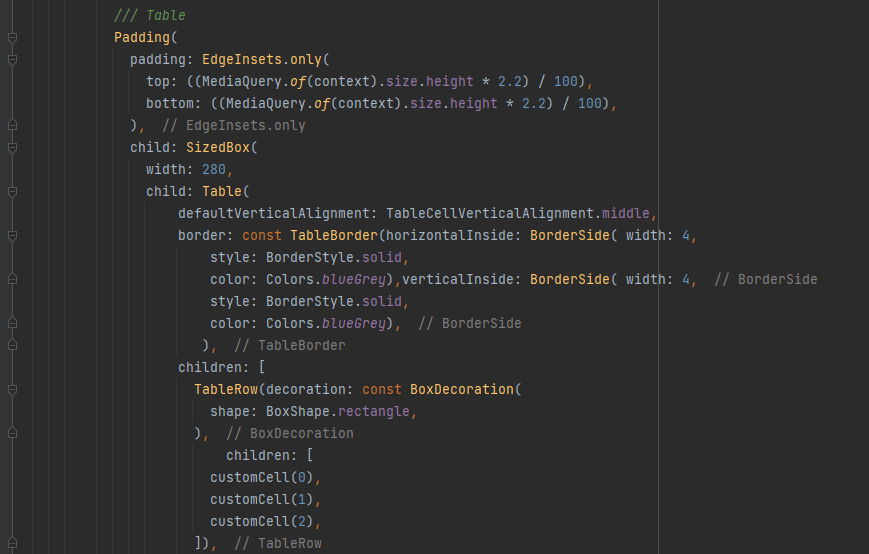
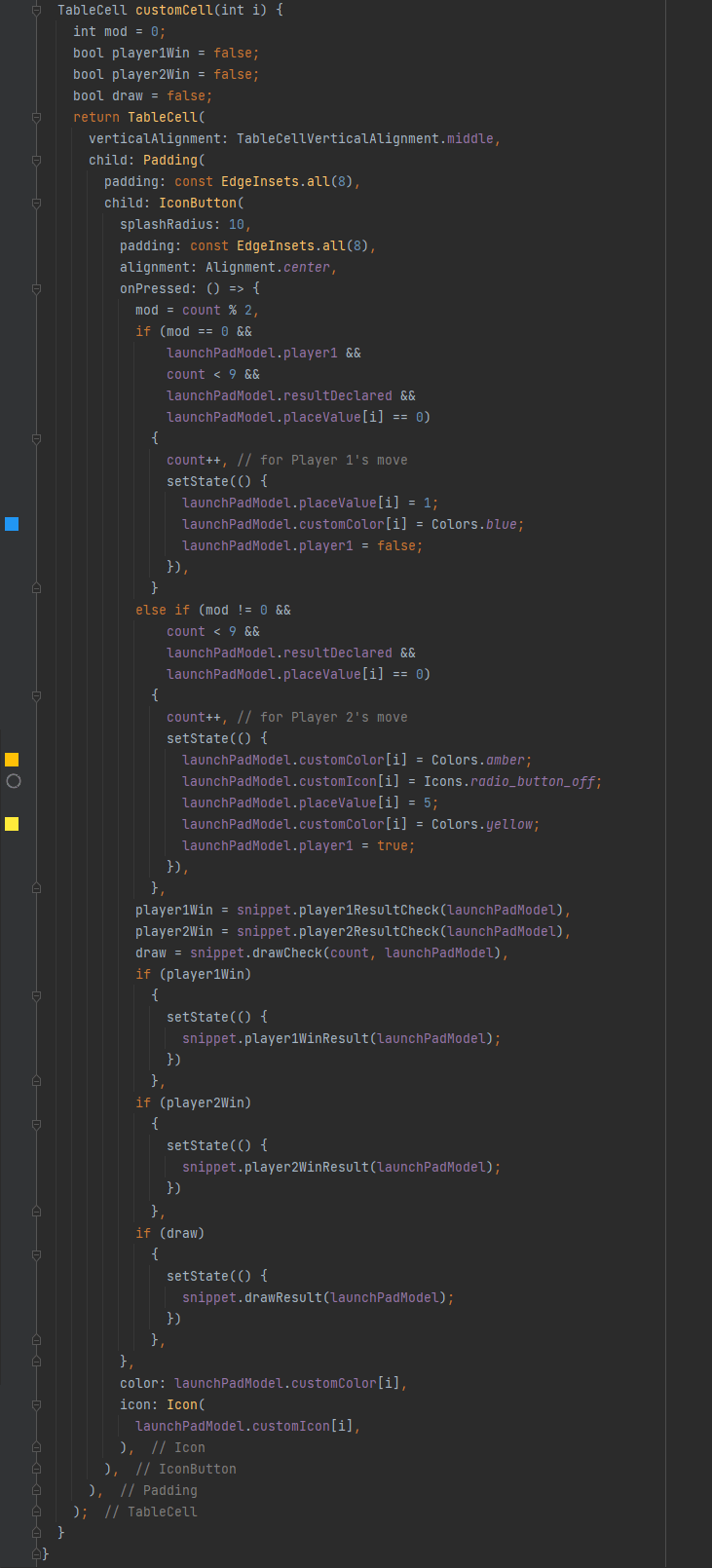
creates tic-tac-toe table

When player 1 taps on the cell, (X) - (Icons.cancel) icon is displayed with blue color (Colors.blue).
When player 2 taps on the cell, (O) - (Icons.radio_button_off) icon is displayed with blue color (Colors.yellow).

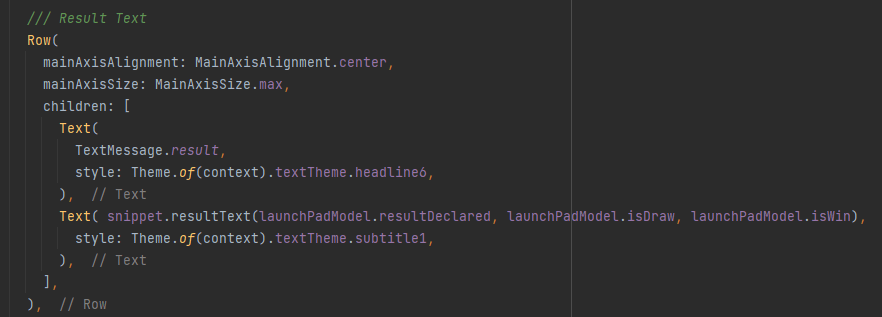
Who won?
Displays appropriate text message.
- Draw.
- Player 1 Win.
- Player 2 Win.

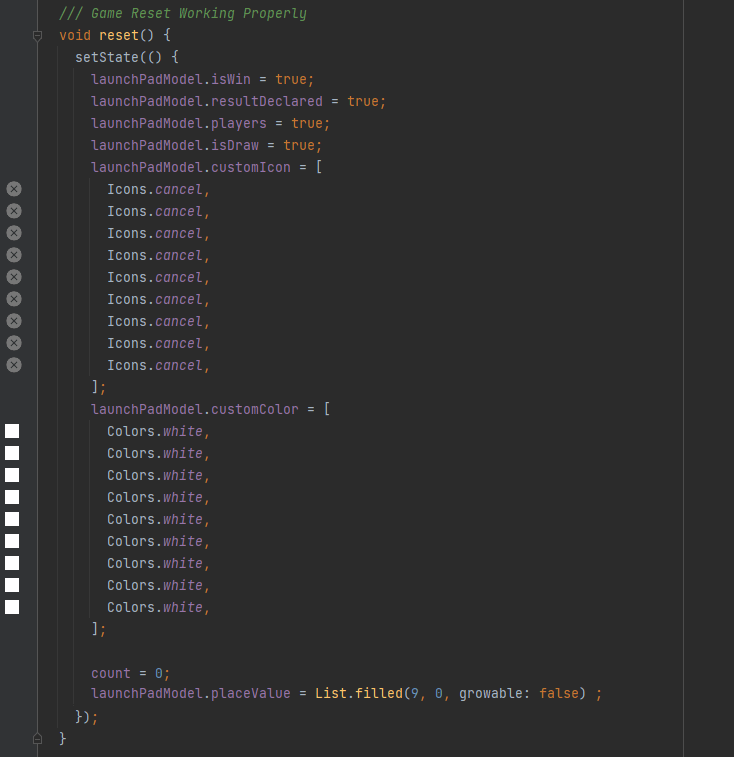
Reset method - resets game by reassigning values of icons, color, count, placeValue, and other Boolean variables to their initial state. The Reset method is called when the reset button is pressed.

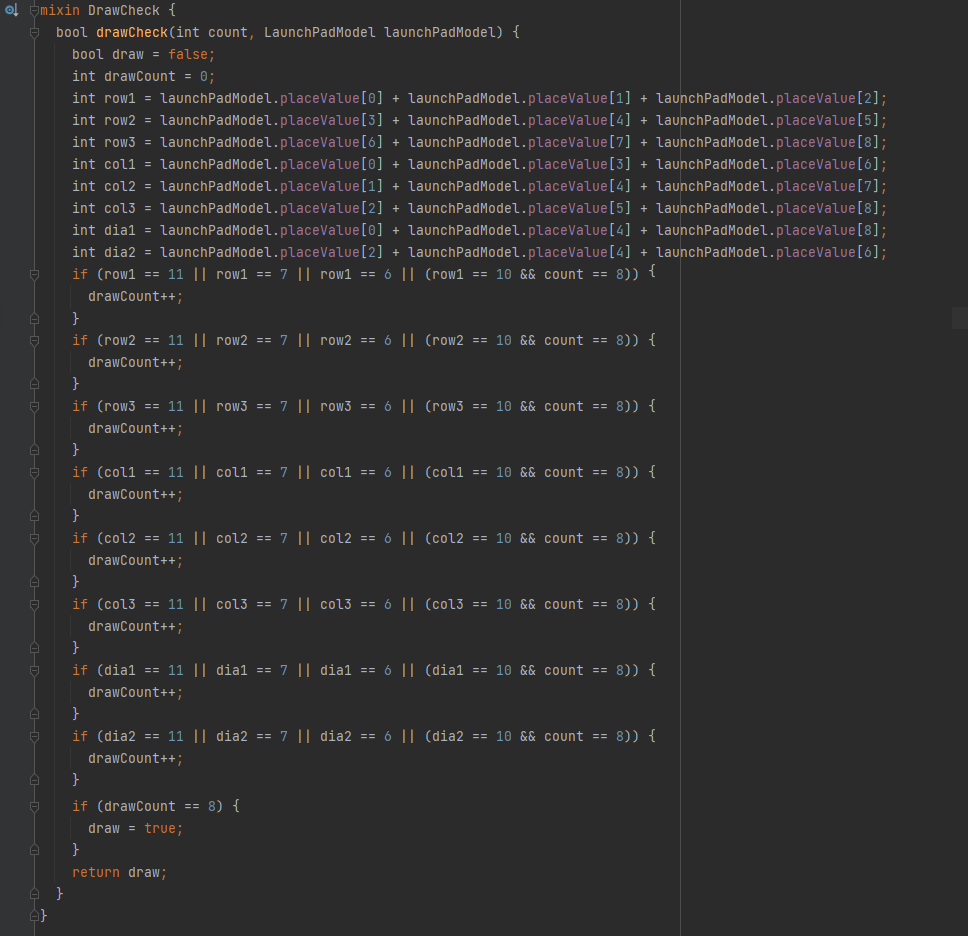
Checks for a draw by adding placeValue lists integer values. Every time Crosses 'X''s or 'O''s are placed placeValue list is added with integer values 1 (for 'X''s)or 5 (for 'O''s).
placeValue[0] is mapped with cell 11,
placeValue[1] is mapped with cell 12,
placeValue[2] is mapped with cell 13,
placeValue[3] is mapped with cell 21,
placeValue[4] is mapped with cell 22,
placeValue[5] is mapped with cell 23,
placeValue[6] is mapped with cell 31,
placeValue[7] is mapped with cell 32,
placeValue[8] is mapped with cell 33 of the table respectively.
If there is one cross ('X') and two noughts ('O'), the sum will be equal to 11.
If there are two crosses ('X') and a nought ('O'), the sum will be equal to 7.
If there is one cross ('X'), one noughts ('O'), and an empty cell, the sum will be equal to 6.
Win outcome won't be possible under these circumstances drawCount variable is incremented after checking for each row, column, or diagonal.
Thus the result is calculated for Draw.

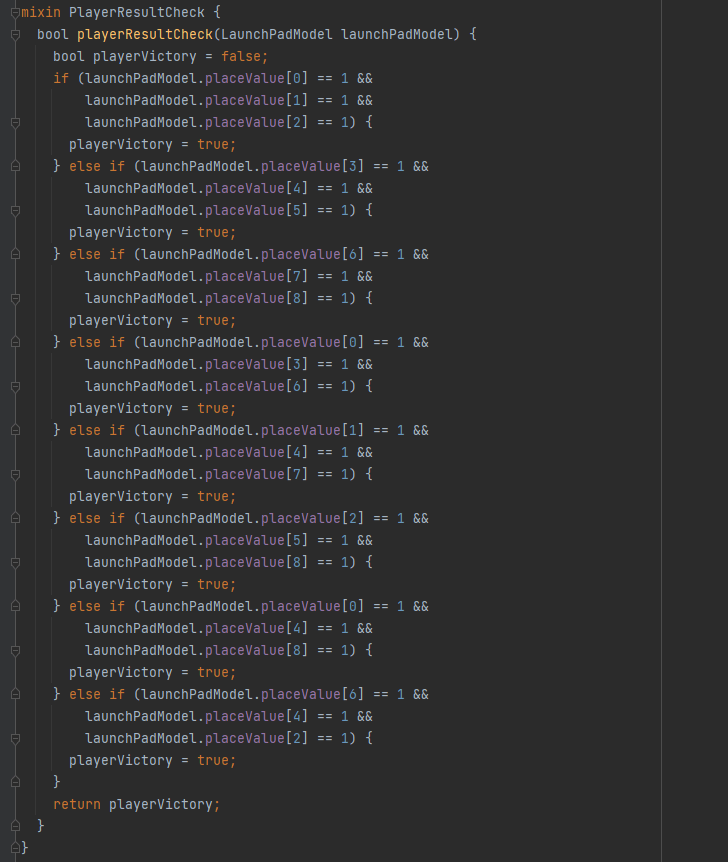
Checks for player 1's win. Every time Crosses 'X''s or 'O''s are placed placeValue list is added with integer values 1 (for 'X''s)or 5 (for 'O''s).
placeValue[0] is mapped with cell 11,
placeValue[1] is mapped with cell 12,
placeValue[2] is mapped with cell 13,
placeValue[3] is mapped with cell 21,
placeValue[4] is mapped with cell 22,
placeValue[5] is mapped with cell 23,
placeValue[6] is mapped with cell 31,
placeValue[7] is mapped with cell 32,
placeValue[8] is mapped with cell 33 of the table respectively.
Player 1 is declared the winner if row, column, or diagonal cells is filled with integer value 1 in corresponding places of placeValue list.

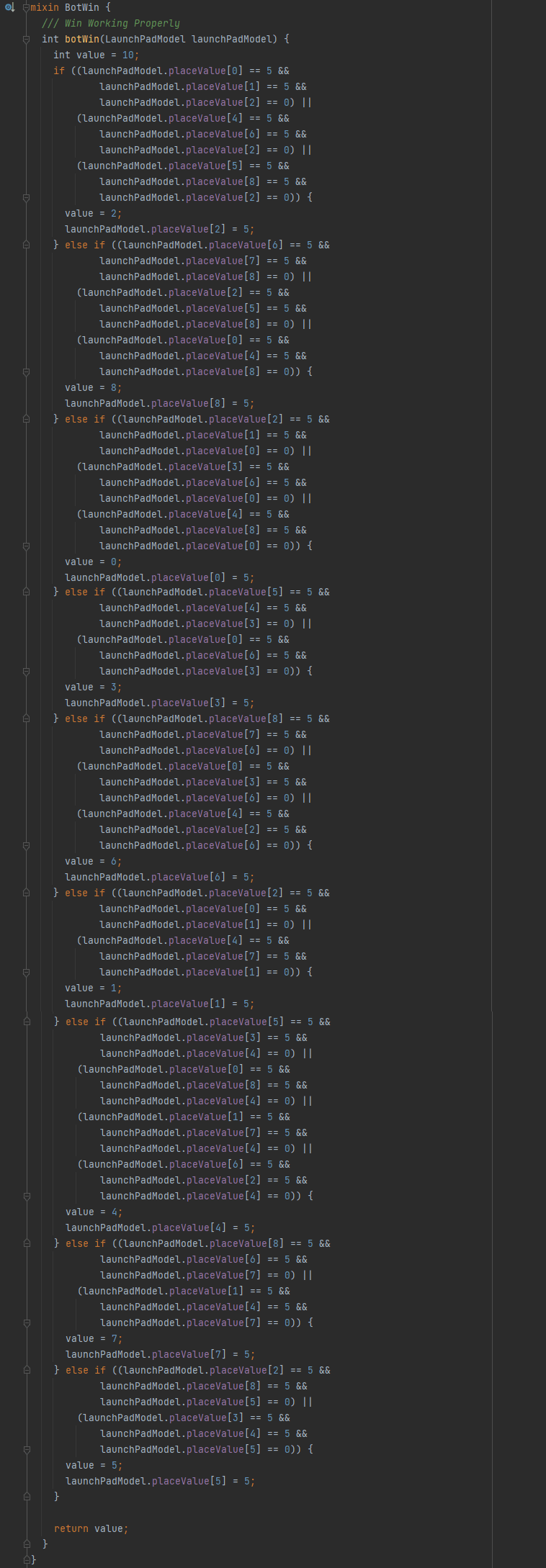
Computes for bot's 'O' winning move. Every time Crosses 'X''s or 'O''s are placed placeValue list is added with integer values 1 (for 'X''s)or 5 (for 'O''s).
placeValue[0] is mapped with cell 11,
placeValue[1] is mapped with cell 12,
placeValue[2] is mapped with cell 13,
placeValue[3] is mapped with cell 21,
placeValue[4] is mapped with cell 22,
placeValue[5] is mapped with cell 23,
placeValue[6] is mapped with cell 31,
placeValue[7] is mapped with cell 32,
placeValue[8] is mapped with cell 33 of the table respectively.
Player 2 is declared the winner if row, column, or diagonal cells is filled with integer value 5 in corresponding places of placeValue list.

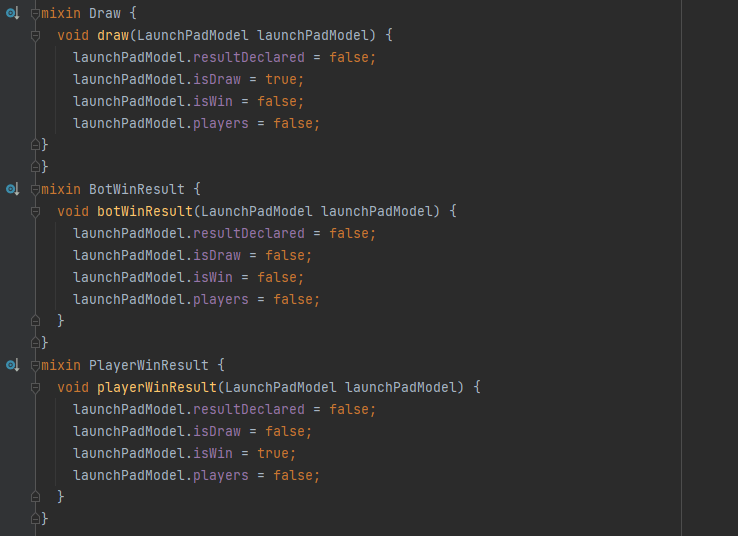
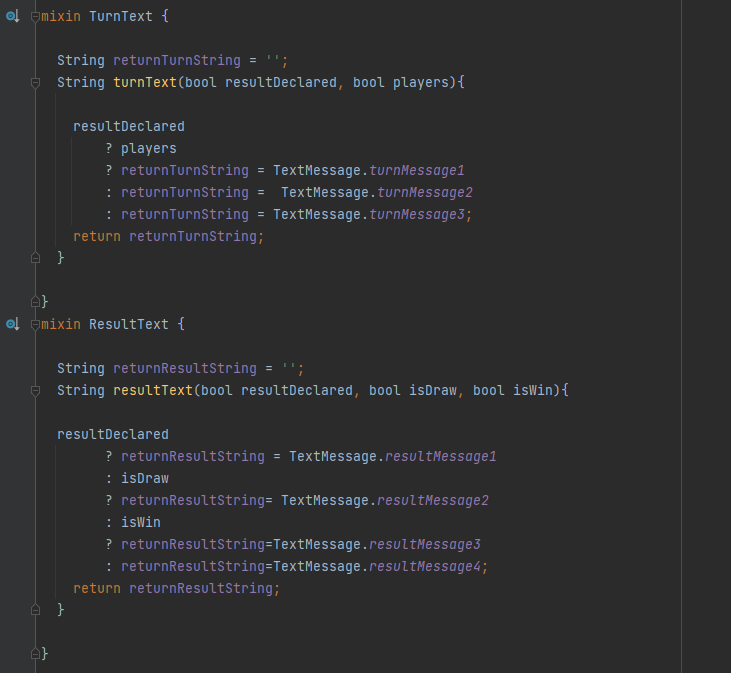
These mixins update text widgets by setting appropriate Boolean values for the ternary operator.

Displays the appropriate message according to the conditions set by Boolean variables.

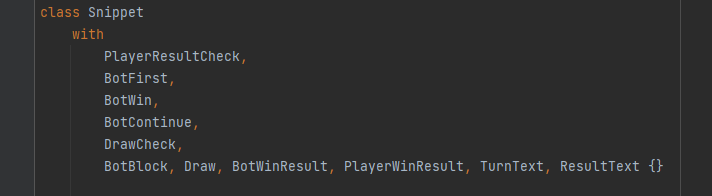
class for mixins

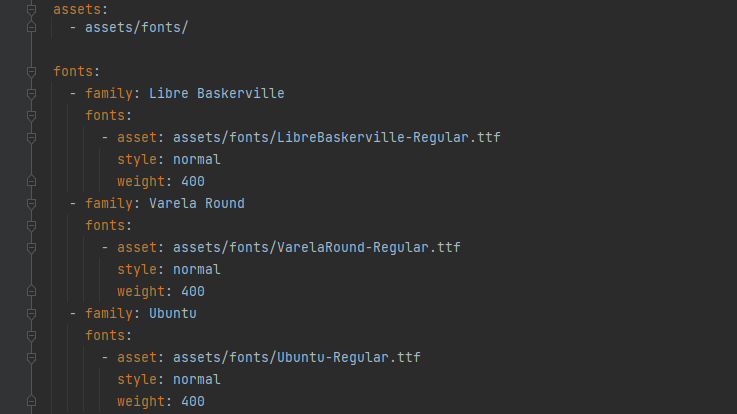
Fonts are stored in the assets folder (project folder -> assets folder) and these lines of code are added in pubspec.yaml file.
Note:
1. The `TextTheme` API was originally based on the original material (2014) design spec, which used different text style names. In 2018 Text styles were replaced by 2021 Text styles
All weights are given below.
The 2021 - Text styles
NAME SIZE
displayLarge 57.0
displayMedium 45.0
displaySmall 36.0
headlineLarge 32.0
headlineMedium 28.0
headlineSmall 24.0
titleLarge 22.0
titleMedium 16.0
titleSmall 14.0
labelLarge 14.0
labelMedium 12.0
labelSmall 11.0
bodyLarge 16.0
bodyLarge 14.0
bodyLarge 12.0
The 2018 - Text styles (Now Deprecated)
NAME SIZE
headline1 96.0
headline2 60.0
headline3 48.0
headline4 34.0
headline5 24.0
headline6 20.0
subtitle1 16.0
subtitle2 14.0
body1 16.0
body2 14.0
button 14.0
caption 12.0
overline 10.0
You can find the source code for the above on github link here.
Related:
- Tic Tac Toe game was developed using Flutter 2022 (Player vs Bot - player first move).
- Tic Tac Toe game was developed using Flutter 2022 (Player vs Bot - bot first move).
Page updated in: December 2022
Built with
Website Design Program